记录下 WTM框架如何引入自定义图标
总体步骤
总体步骤
1.图标在“iconfont阿里巴巴矢量图标库官网”选择,下载
2.引入到wwwroot文件地址
3.配置对应css在页面显示
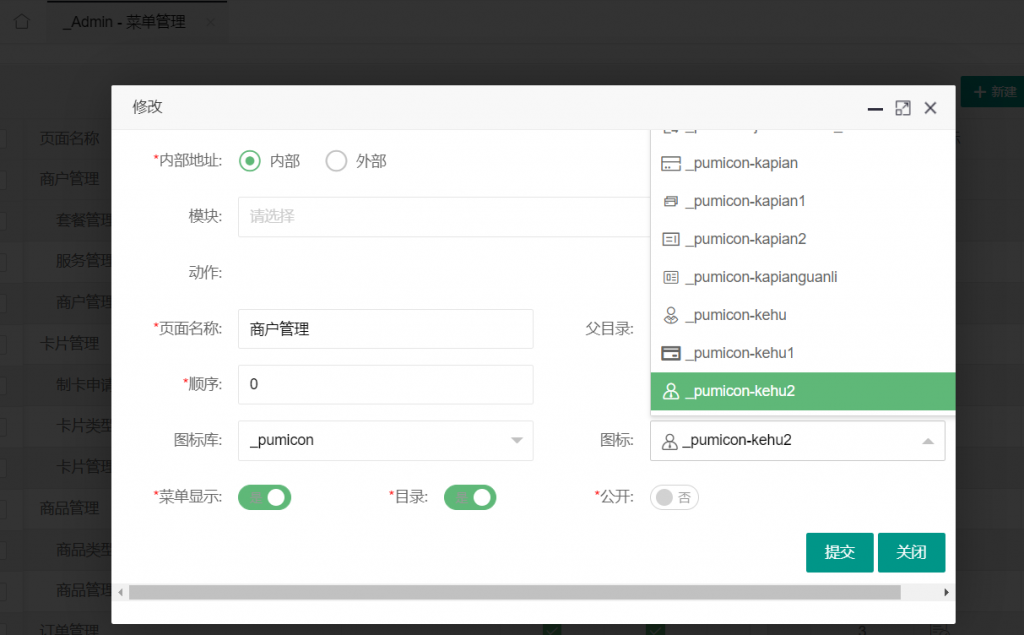
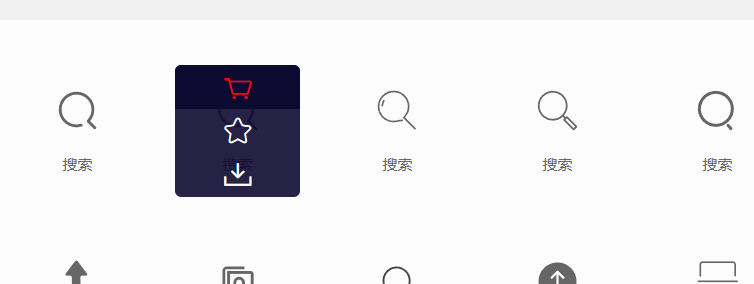
最终效果图如下:


下面看详细方案
第一步
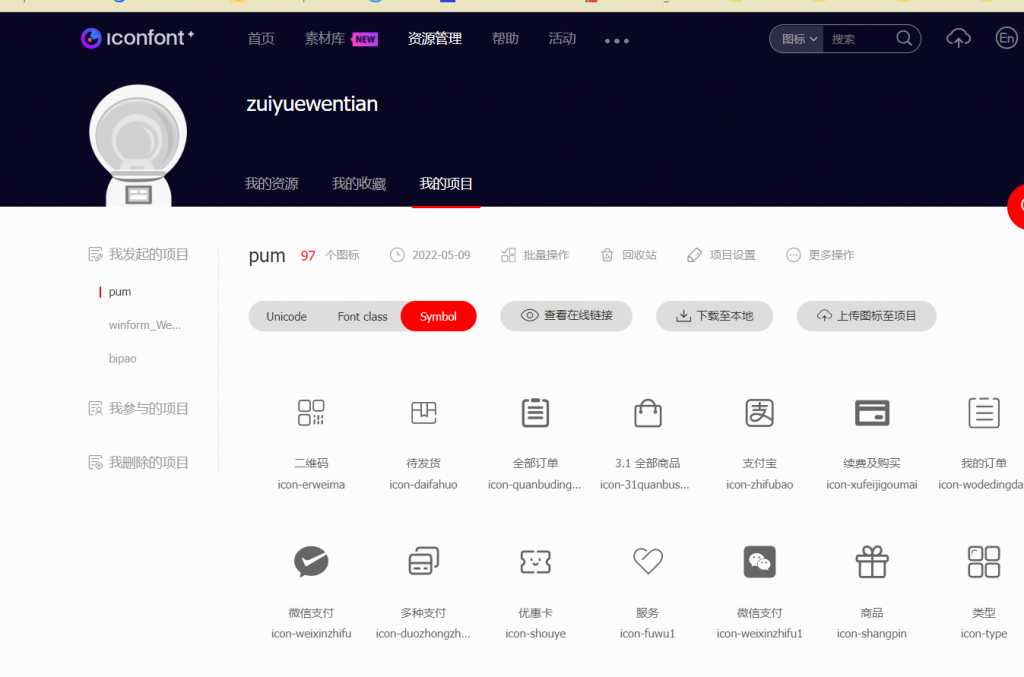
第一步:访问iconfont网站,添加想要的图标到自定义项目,地址:https://www.iconfont.cn/

点击那个购物车,把要用的图标都放到自定义的项目里,如图:

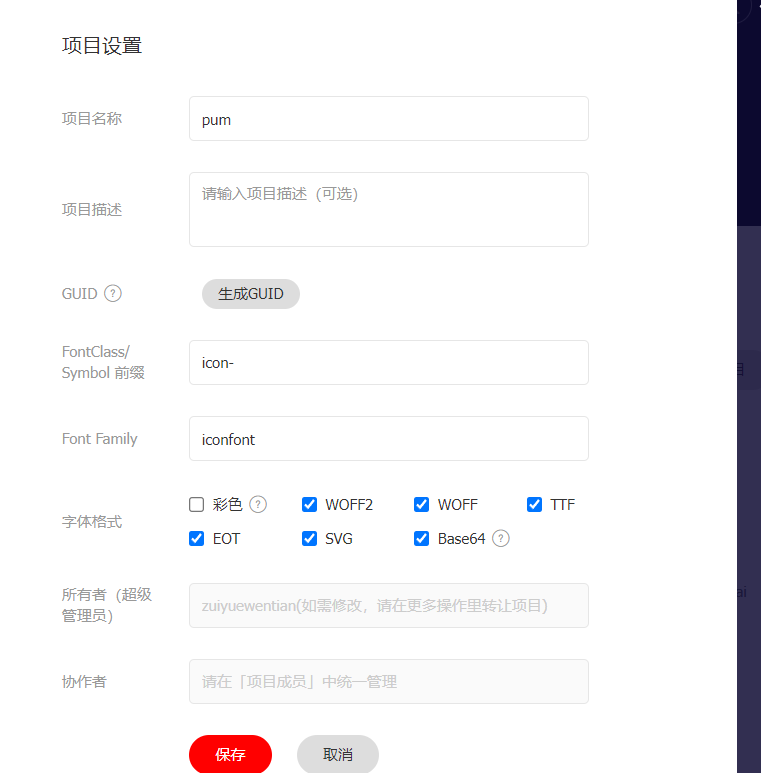
配置下载文件

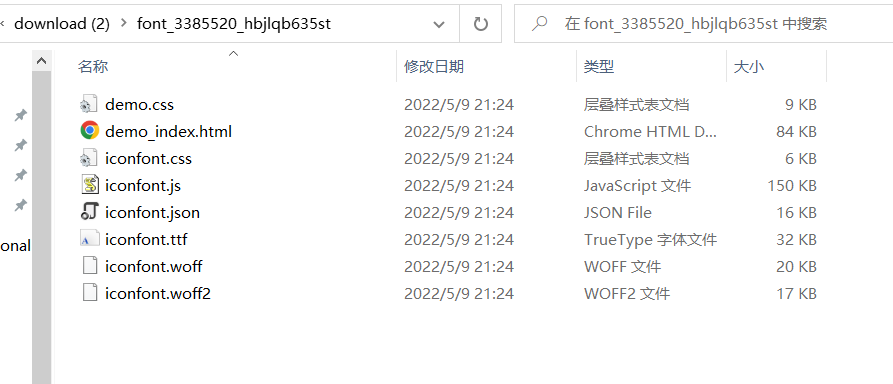
保存后,点击下载至本地,下载文件打开如下:

第二步
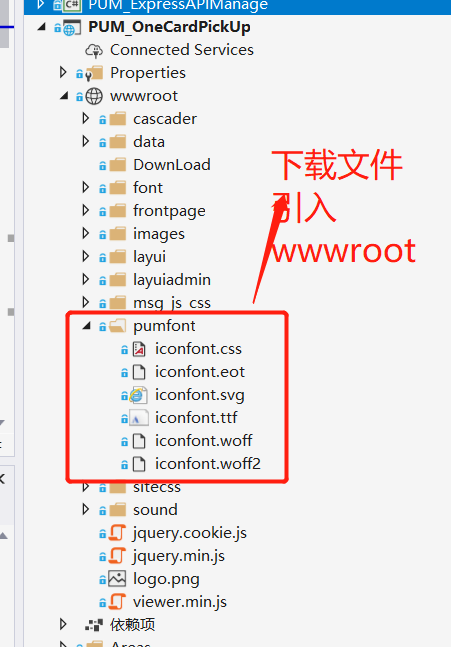
本地项目文档引入

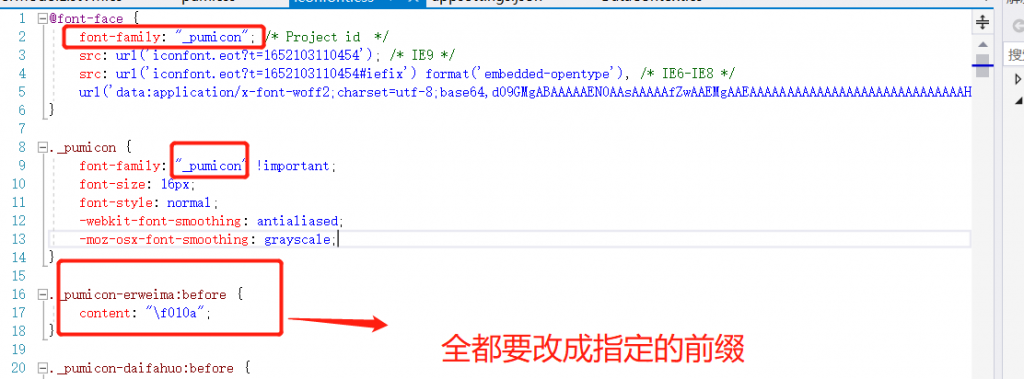
修改iconfont.css的相关配置
主要是需要修改它的前缀,设定成自定义的前缀


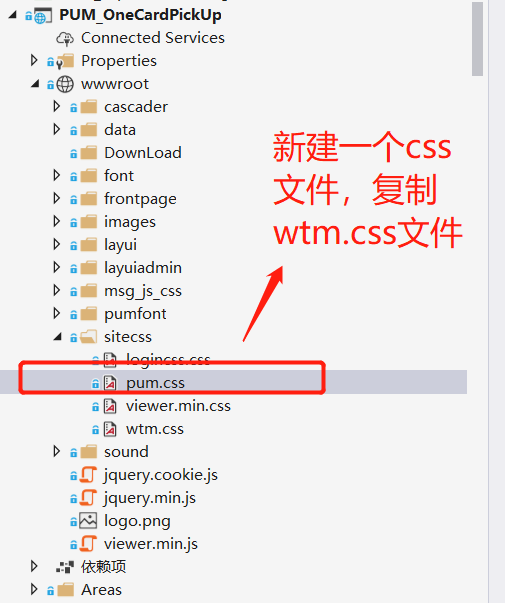
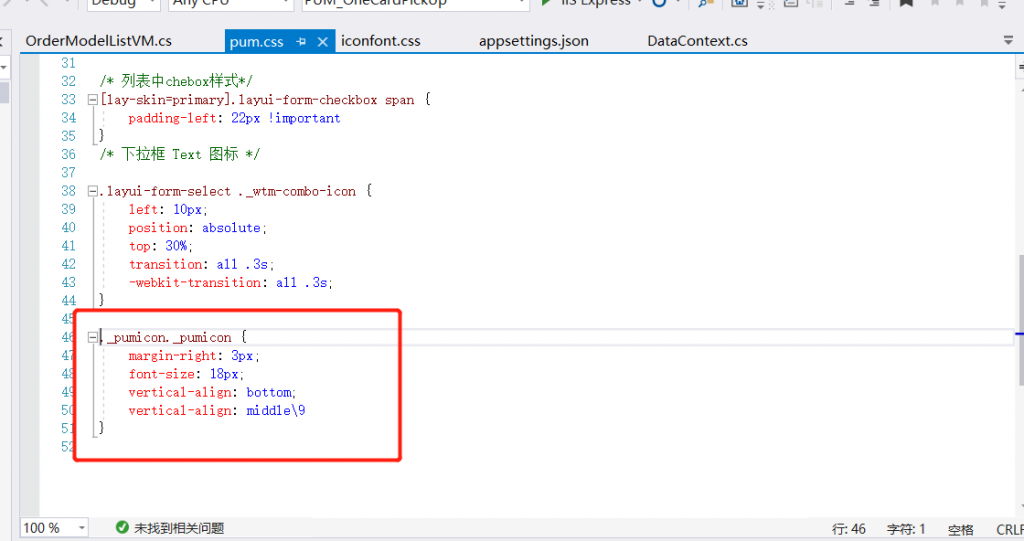
注意需要添加一个新的css样式,用于在button中样式显示正常。

代码如下:
._pumicon._pumicon {
margin-right: 3px;
font-size: 18px;
vertical-align: bottom;
vertical-align: middle\9
}
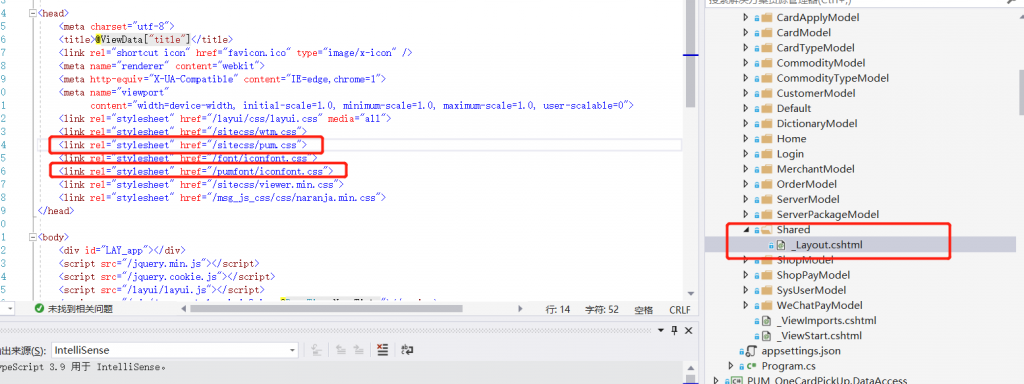
完毕后,在布局页面添加引用

第三步
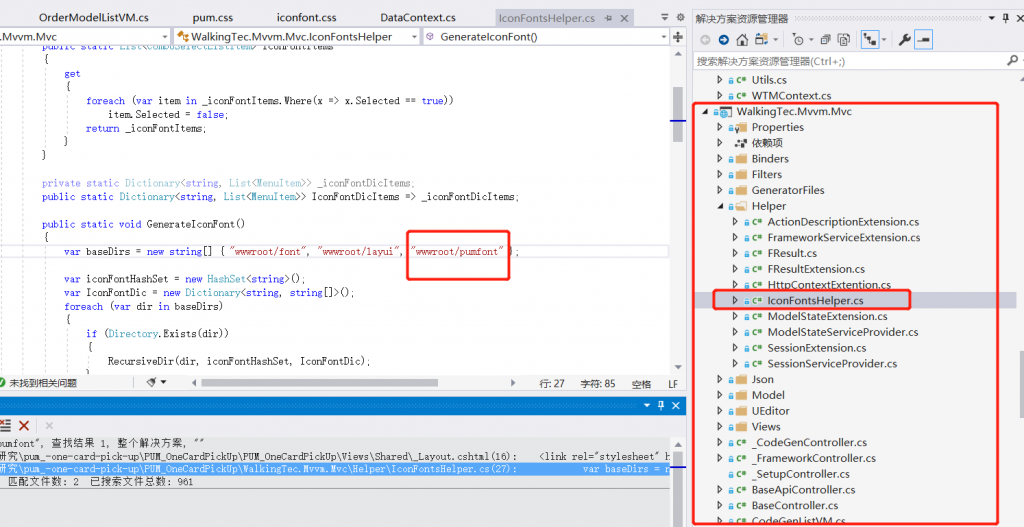
配置系统引用,我这边是下载了wtm开源的源码来编译的

如此即可在全局使用,在菜单上可以配置,在控件上引用位置也正常。
文章评论