
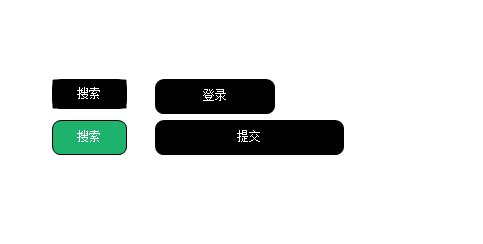
RoundButton圆角矩形控件
控件圆角可以控制,动态,颜色,文字全部采用配置的方法
属性:
| 属性名称 | 属性说明 |
| SkinFillColor | 按钮填充颜色 |
| SkinFrameColor | 按钮边框颜色 |
| SkinButtonBackColor | 按钮除外的背景色,需要与按钮的背景颜色一致,默认为白色 |
| SkinHoverColor | 鼠标移动上面渐变颜色 |
| SkinInnerTextFont | 显示文字字体 |
| SkinInnerTextForeColor | 显示文字颜色 |
| SkinInnerTextAlignment | 水平方向文字对齐标准 |
| SkinInnerTextLineAlignment | 垂直方向文字对齐标准 |
| SkinInnerText | 显示文字 |
| SkinCornerRadius | 按钮圆角角度,默认为8 |
相关源码:
Graphics g;
private Color SaveFillColor;
private Color SaveFrameColor;
public RoundButton()
{
InitializeComponent();
this.MouseHover += BuyButton_MouseHover;
this.MouseLeave += BuyButton_MouseLeave;
}
private void RoundButton_Load(object sender, EventArgs e)
{
SaveFillColor = SkinFillColor;
SaveFrameColor = SkinFrameColor;
if (SkinInnerTextFont == null)
SkinInnerTextFont = this.Font;
}
private void RoundButton_Paint(object sender, PaintEventArgs e)
{
g = e.Graphics;
Draw();
}
/// <summary>
/// 绘制Button颜色和文字
/// </summary>
private void Draw()
{
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
Brush backBrush = new SolidBrush(SkinButtonBackColor);
g.FillRectangle(backBrush, new Rectangle(0, 0, this.Width, this.Height));
FillRoundRectangle(g, SkinFillColor, new Rectangle(0, 0, this.Width - 1, this.Height - 1), SkinCornerRadius);
Brush brush = new SolidBrush(SkinFrameColor);
DrawRoundRectangle(g, new Pen(brush, 1), new Rectangle(0, 0, this.Width - 1, this.Height - 1), 8);
if (!String.IsNullOrEmpty(this.SkinInnerText))
{
StringFormat sf = new StringFormat();
sf.Alignment = SkinInnerTextAlignment;
sf.LineAlignment = SkinInnerTextLineAlignment;
Brush writeBrush = new SolidBrush(innerTextForeColor);
g.DrawString(this.SkinInnerText, SkinInnerTextFont, writeBrush, this.ClientRectangle, sf);
}
}
/// <summary>
/// 鼠标移动到控件上方
/// </summary>
void BuyButton_MouseHover(object sender, EventArgs e)
{
g = this.CreateGraphics();
SkinFillColor = SkinHoverColor;
SkinFrameColor = SkinHoverColor;
Draw();
}
/// <summary>
/// 鼠标移出到控件上方
/// </summary>
void BuyButton_MouseLeave(object sender, EventArgs e)
{
g = this.CreateGraphics();
SkinFillColor = SaveFillColor;
SkinFrameColor = SaveFrameColor;
Draw();
}
private void RoundButton_MouseDown(object sender, MouseEventArgs e)
{
g = this.CreateGraphics();
SkinFrameColor = SaveFillColor;
Draw();
}
private void RoundButton_MouseUp(object sender, MouseEventArgs e)
{
g = this.CreateGraphics();
SkinFrameColor = SkinHoverColor;
Draw();
}
#region 绘制圆角矩形
private static void DrawRoundRectangle(Graphics g, Pen pen, Rectangle rect, int cornerRadius)
{
using (GraphicsPath path = CreateRoundedRectanglePath(rect, cornerRadius))
{
g.DrawPath(pen, path);
}
}
private static void FillRoundRectangle(Graphics g, Color color, Rectangle rect, int cornerRadius)
{
using (GraphicsPath path = CreateRoundedRectanglePath(rect, cornerRadius))
{
Brush brush = new SolidBrush(color);
g.FillPath(brush, path);
}
}
internal static GraphicsPath CreateRoundedRectanglePath(Rectangle rect, int cornerRadius)
{
GraphicsPath roundedRect = new GraphicsPath();
roundedRect.AddArc(rect.X, rect.Y, cornerRadius * 2, cornerRadius * 2, 180, 90);
roundedRect.AddLine(rect.X + cornerRadius, rect.Y, rect.Right - cornerRadius * 2, rect.Y);
roundedRect.AddArc(rect.X + rect.Width - cornerRadius * 2, rect.Y, cornerRadius * 2, cornerRadius * 2, 270, 90);
roundedRect.AddLine(rect.Right, rect.Y + cornerRadius * 2, rect.Right, rect.Y + rect.Height - cornerRadius * 2);
roundedRect.AddArc(rect.X + rect.Width - cornerRadius * 2, rect.Y + rect.Height - cornerRadius * 2, cornerRadius * 2, cornerRadius * 2, 0, 90);
roundedRect.AddLine(rect.Right - cornerRadius * 2, rect.Bottom, rect.X + cornerRadius * 2, rect.Bottom);
roundedRect.AddArc(rect.X, rect.Bottom - cornerRadius * 2, cornerRadius * 2, cornerRadius * 2, 90, 90);
roundedRect.AddLine(rect.X, rect.Bottom - cornerRadius * 2, rect.X, rect.Y + cornerRadius * 2);
roundedRect.CloseFigure();
return roundedRect;
}
#endregion
文章评论